<template>
<div id="app">
<ul class="list">
<router-link
tag="li"
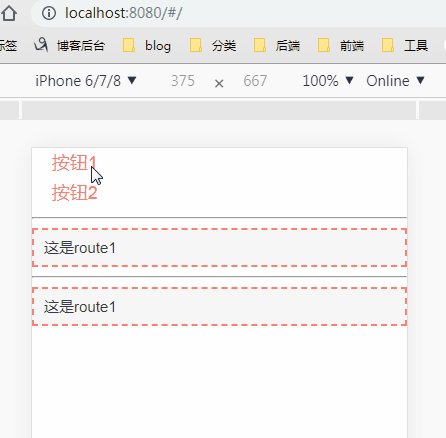
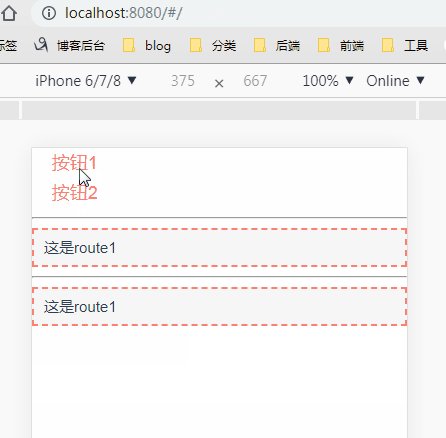
to="/"
>
按钮1
</router-link>
<router-link
tag="li"
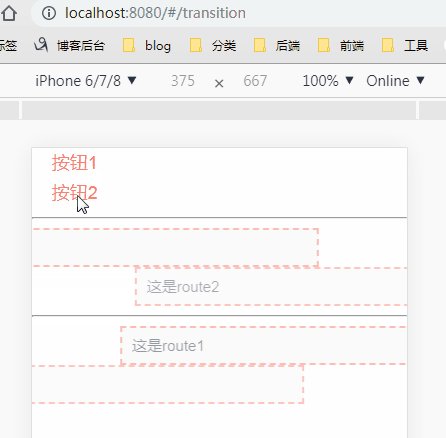
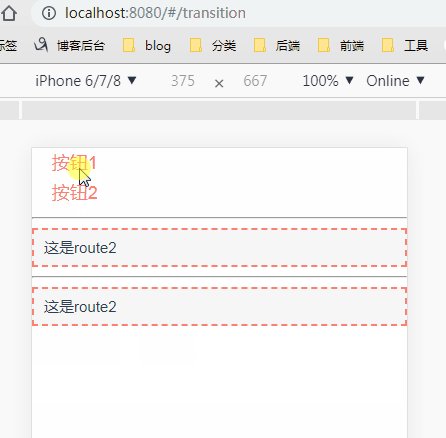
to="/transition"
>
按钮2
</router-link>
</ul>
<hr />
<transition :name="'rightin'">
<router-view class="child-view" />
</transition>
<hr />
<transition :name="'leftin'">
<router-view class="child-view" />
</transition>
</div>
</template>
<style scope>
.child-view {
transition: all 1s cubic-bezier(1, 0.5, 0.8, 1);
}
.rightin-enter,
.leftin-leave-active {
opacity: 0;
transform: translate3d(50% 0, 0);
-webkit-transform: translate3d(50%, 0, 0);
-moz-transform: translate3d(50%, 0, 0);
}
.leftin-enter,
.rightin-leave-active {
opacity: 0;
transform: translate3d(-50% 0, 0);
-webkit-transform: translate3d(-50%, 0, 0);
-moz-transform: translate3d(-50%, 0, 0);
}
</style>